워드프레스 h2 h3 소제목 꾸미기 방법 간단합니다!
오늘은 워드프레스 h2 h3 소제목 꾸미기 방법에 대해 알려드리겠습니다. 요즘 워드프레스를 시작해서 이것 저것 꾸미기를 하고 있는데 티스토리에서도 적용하는 것 처럼 워드프레스에서도 소제목을 꾸밀 수 있습니다. 저는 몇시간 동안 찾아보면서 적용했는데 이 글을 보시는 분들은 1분도 안되서 간단하게 워드프레스 소제목 꾸미기 성공하시길 바랍니다.
※목차

워드프레스 소제목 예시
먼저 제가 적용한 워드프레스 소제목 예시 입니다.
소제목은 각자 스타일에 맞게 여러가지가 있는데 저는 티스토리에는 밑줄 소제목을 쓰고 워드프레스에는 위에 보이는 예시처럼 박스 형태로 해서 소제목을 적용해봤습니다.
아래 글은 티스토리에서 H태그 적용하는 방법이니 티스토리 하시는 분들은 참고하시길 바랍니다.
H태그(헤더라인)(머리말태그) 밑줄 색상 변경하는 방법
안녕하세요 우키키키입니다. 오늘은 H태그(헤더라인 태그) 즉 머리말 태그 밑줄 색상 변경하는 방법에 대해 말씀드리겠습니다. H태그 설정하는 방법은 지난 포스팅을 참고해주시길 바랍니다. FAS
minsui1.tistory.com

소제목 꾸미기 방법
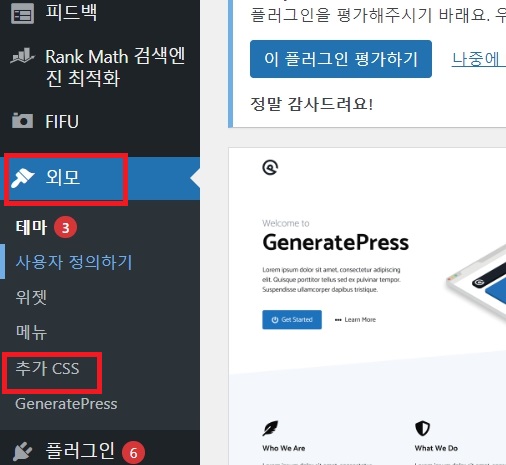
먼저 워드프레스 관리자 페이지로 접속하신 후 외모를 누르시고 추가 css를 눌러줍니다.

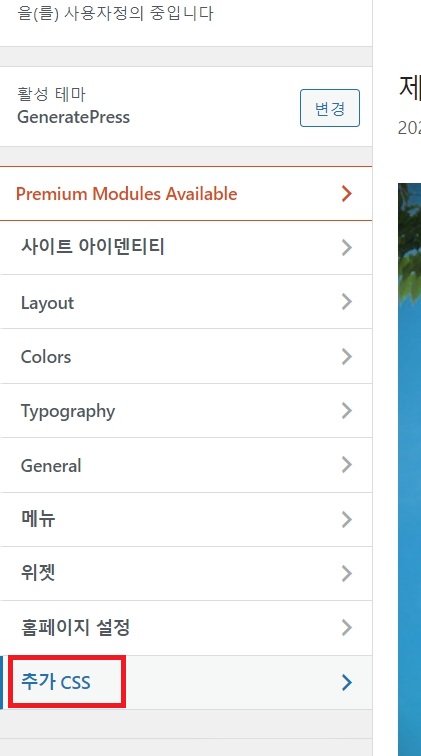
아래쪽에 추가 CSS를 눌러줍니다.

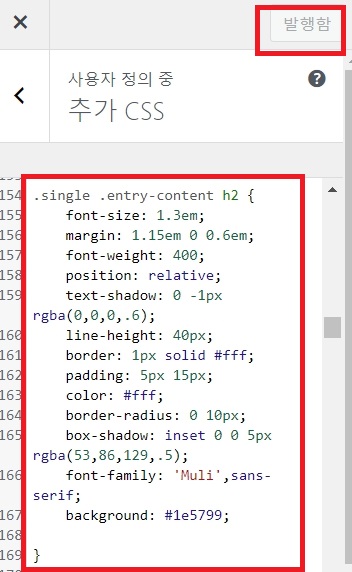
저는 다른 코드들이 적용되있어서 옆에 숫자들이 많은데 처음 하시면 코드화면이 빈칸이실거에요.
아래 코드를 적어주시면 되는데 메모장 받으셔서 사용하시면 됩니다. () 괄호로 입력해놓은 곳은 원하시는 색상 및 크기로 변경하실 수 있으니 참고하시길 바랍니다. 여기서 h2 라고 있는 부분을 h1 이나 h3 h4 등으로 변경하시면 해당 소제목도 원하시는데로 바꾸실 수 있습니다.
.single .entry-content h2 {
font-size: 1.3em; (글자 크기)
margin: 1.15em 0 0.6em;
font-weight: 400;
position: relative;
line-height: 40px;
border: 1px solid #fff;
padding: 5px 15px;
color: #fff; (글자 색상)
font-family: 'Muli',sans-serif;(글자 폰트 변경)
background: #1e5799;(배경 색상)
마무리
이상 워드프레스 H2 H3 소제목 꾸미는 방법에 대해 알아봤습니다. 간단하게 적용가능 하니 참고하셔서 워드프레스 수익 많이 내시길 바랍니다.
관련글 더보기
워드프레스 바로가기 버튼 만드는 방법
오늘은 워드프레스 바로가기 버튼 만드는 방법에 대해 알아보겠습니다. 블로그 보시다보면 버튼 클릭해서 다른 링크로 가는 것들을 보셨을거에요. 그런 버튼 만드는 방법에 대해 알아보려고 합
minsui1.tistory.com




