워드프레스 visual link preview 플러그인으로 임베드 적용하는 방법
오늘은 워드프레스 visual link preview 플러그인으로 임베드 적용하는 방법에 대해 알아보겠습니다. 티스토리에서는 자연스럽게 임베드가 나오는데 워드프레스에는 임베드가 잘 안나오는 경우가 있습니다. 그냥 링크만 남겨두면 클릭률이 떨어지기 때문에 이미지와 함께 글이 있다면 좀 더 클릭률이 높아집니다. 워드프레스 하시는 경우 visual link preview 플러그인으로 임베드 적용 해보시길 바랍니다.
※목차

임베드란?
먼저 임베드란 무엇인지 알아보겠습니다.
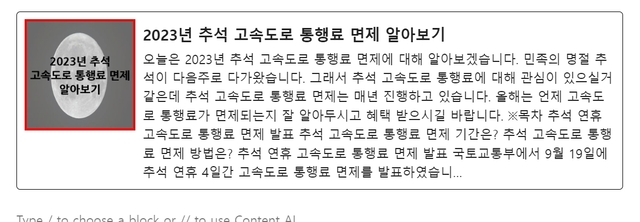
임베드는 자신의 홈페이지에 SNS 등 다른 인터넷 커뮤니티 글을 가져와서 이미지와 함께 보여주는 것을 뜻합니다. 예를들어 밑에 이미지 처럼 보여주는 것을 임베드라고 합니다.
제19회 항저우 아시안게임 종목 및 일정 한눈에 알아보기
오늘은 제19회 항저우 아시안게임 종목 및 일정에 대해 알아보겠습니다。 항저우 아시안게임은 22년도에 열렸어야 하지만 코로나로 인해 1년 미뤄진 23년에 치뤄지게 되었습니다。 그
minsui1.tistory.com

워드프레스 임베드 안되는 경우
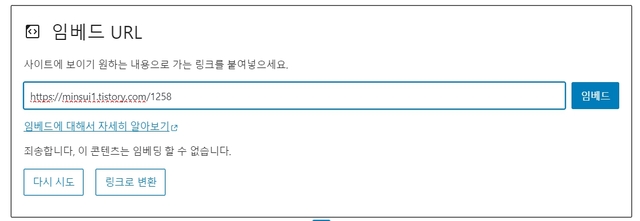
저는 워드프레스 제네레이트 테마를 사용하는데 테마에 있는건지 쿠텐베르크 편집기에 있는건지 링크를 붙여넣기 하면 임베드가 나오는데 위 사진 처럼 임베드가 안되는 경우가 있습니다.
그래서 visual link preview 플러그인을 이용하여 임베드를 사용해봤습니다.

워드프레스 visual link preview 플러그인 사용하기
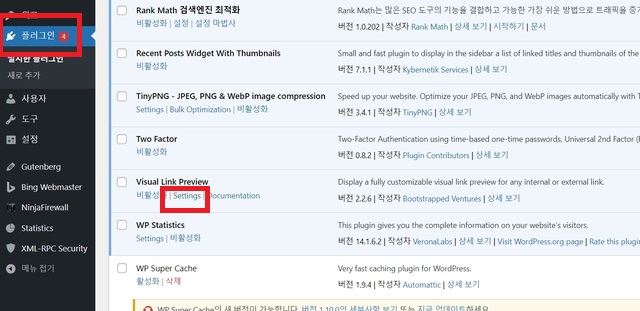
워드프레스 홈페이지에서 플러그인을 눌러주시고 visual link preview 를 검색해서 지금 설치를 하신 후 활성화를 눌러줍니다.

그리고 왼쪽 메뉴 중 플러그인을 눌러주신 다음 설치한 플러그인을 눌러줍니다. 그리고 visual link preview 를 찾으신 후 setting 을 눌러줍니다.

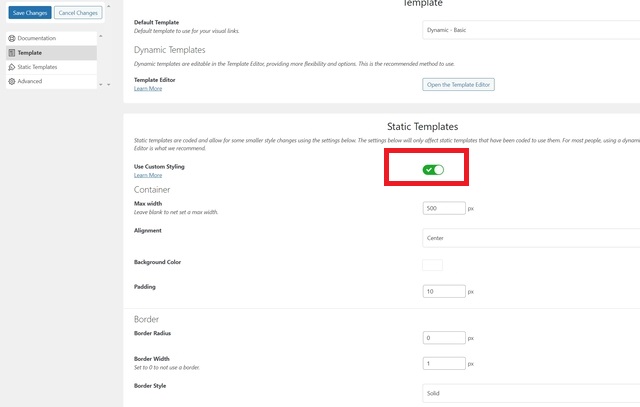
세팅 화면에서 static templates 에서 use custom styling 을 오른쪽으로 바꿔줍니다. 그리고 세이브를 눌러주시면 되는데 아래 상세 옵션들이 있습니다. 처음에는 기본으로 설정해보시고 자신이 사용하고 싶은 모양으로 조금씩 수정을 해주시면 됩니다.

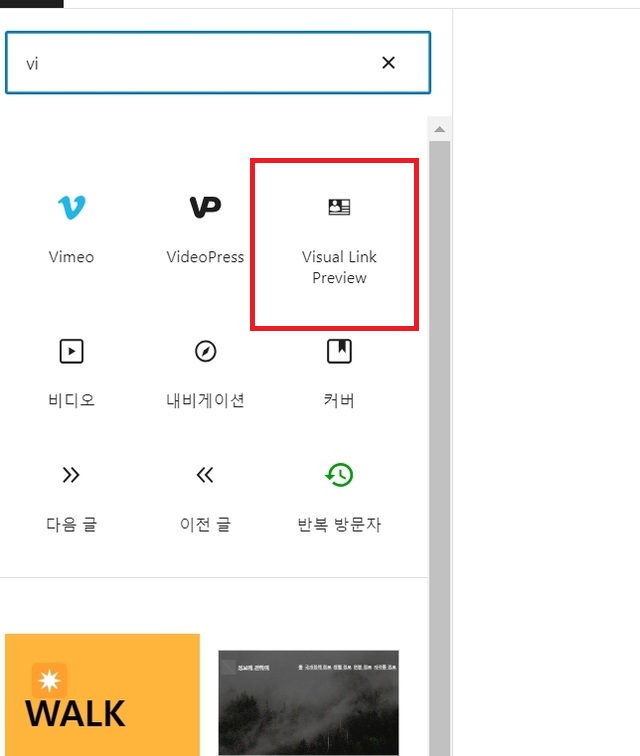
글을 쓰실 때 임베드를 사용하기 위해서 오른쪽 상단에 + 를 누르신 후 검색창에 visual link preview 를 검색하시고 클릭해줍니다.

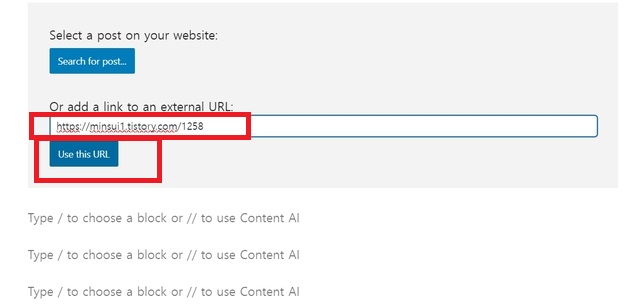
visual link preview 아이콘을 누르시면 위와 같은 화면이 나옵니다. 여기서 자신의 홈페이지에 있는 글을 넣으실 수도 있고 외부 홈페이지글을 넣으실 수 있습니다. 저는 외부글을 넣기 위해서 add a link to an external url 에 복사한 링크를 넣고 use this url 을 눌러줬습니다.

visual link preview 플러그인을 이용해서 임베드를 적용한 모습입니다. 티스토리에서 나오는 임베드 보다 이미지가 좀 작은 모습이라서 세팅에서 사이즈를 수정하면 되겠습니다.
마무리
이상 워드프레스 visual link preview 플러그인을 이용해서 임베드 사용하는 방법에 대해 알아봤습니다. 워드프레스 하시는 경우 한번 사용해보시길 바랍니다~
관련글 더보기
워드프레스 바로가기 버튼 만드는 방법
오늘은 워드프레스 바로가기 버튼 만드는 방법에 대해 알아보겠습니다. 블로그 보시다보면 버튼 클릭해서 다른 링크로 가는 것들을 보셨을거에요. 그런 버튼 만드는 방법에 대해 알아보려고 합
minsui1.tistory.com
강서구 보궐선거 날짜는 언제? 10월
오늘은 강서구 보궐선거 날짜에 대해 알아보겠습니다. 총선이 내년에 치뤄지면서 10월에 치뤄지는 강서구 보궐선거가 총선의 민심을 알아볼 수 있는 선거라는 말이 나오고 있습니다.
wookikiki.com




