티스토리 블로그 로딩 아이콘 넣는 방법
안녕하세요 우키키키입니다. 오늘은 티스토리 블로그 로딩 아이콘 넣는 방법에 대해 알려드리겠습니다. 우리나라 사람들은 성격이 급해서 뭐든지 빨리빨리 하는 습관이 있습니다. 블로그에서도 이미지, 광고 등으로 인해 속도가 느려지는데요~ 이때 그냥 냅두면 렉걸렸나 보다 생각하면서 뒤로가기를 누를 확률이 높아집니다. 실제로 블로그 속도가 느린 블로그의 이탈률이 높다는 결과도 있었습니다. 저도 블로그 속도가 높은편은 아니라서 이탈률이 조금이라도 적어지길 바라면서 블로그 로딩 아이콘을 넣어봤습니다.

로딩 아이콘 다운받기
먼저 블로그에 로딩 아이콘을 넣기 위해서 로딩 아이콘을 받아야 합니다. 무료로 로딩 아이콘을 구할 수 있는 곳을 알려드리니 여기서 찾아보시고 넣으시거나 아니면 능력이 있으신분은 직접 gif 파일로 만드셔도 됩니다. ㅎㅎ
1.preloaders
Preloaders.net - Loading GIF, SVG & APNG (AJAX loaders) generator
More than 1000 free and premium ajax loader (loading animated GIF, SVG and APNG) spinners, bars and 3D animations generator for AJAX and JQuery
icons8.com
첫번째는 프리로더스 입니다.
2.AJAX Lading Images
AJAX Loading Images - Free Online GIF Icons Generator
Select the indicator above; Set foreground and background colors, select size if available; Click the "Generate Preview" button;
ajaxloadingimages.net
두번째는 ajax loading 입니다.
둘중에 편하신 곳에서 받으시면 됩니다~

저는 레인보우 색깔로 돌아가는 파일을 받았습니다.ㅎㅎ

티스토리 블로그 로딩 아이콘 넣는 방법
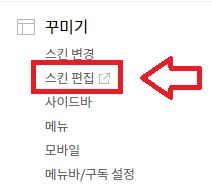
마음에 드는 이미지를 다운 받으셨으면 파일이름을 loading 으로 바꿔주시거나 알아볼 수 있는 파일명으로 바꿔주시고 티스토리로 접속해줍니다. 이 파일명은 잘 기억해두셔야 합니다. 그리고 나서 티스토리로 접속하신 후 왼쪽 꾸미기에 스킨 편집으로 들어가줍니다.

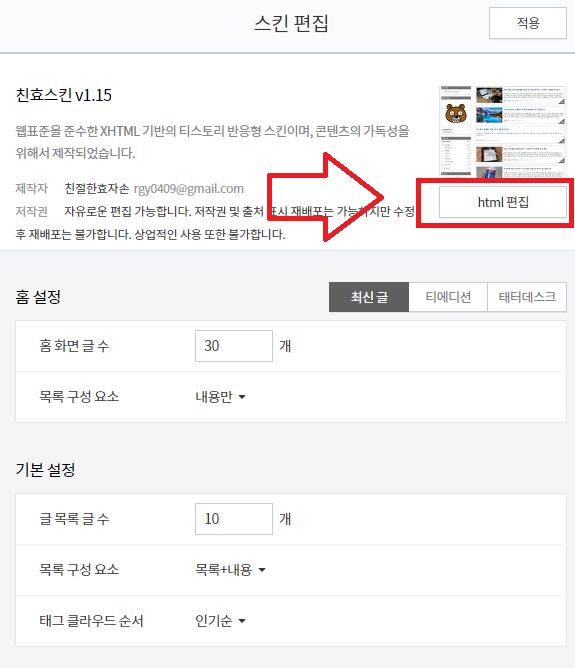
스킨 편집으로 들어가셨으면 오른쪽에 보이는 html 편집을 눌러줍니다.

그러면 처음에는 html 로 들어가져있을텐데 제일 오른쪽에 파일업로드를 눌러주신 후 하단에 추가를 눌러서 아까 다운로드 받았던 로딩 아이콘을 추가시켜줍니다.

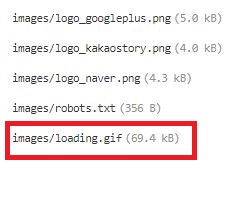
추가시켜주시면 위 화면과 같이 아래쪽에 로딩 파일이 추가된 것을 확인 하실 수 있습니다. 이 파일명을 잘 기억해두셔야 합니다~

티스토리 로딩 아이콘 코드 삽입하기
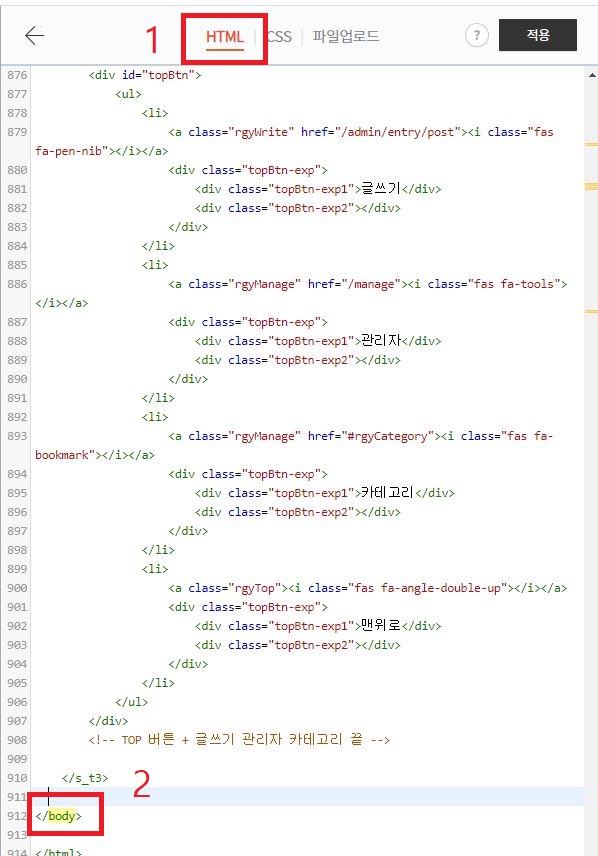
다음 단계는 html을 편집해주는 단계 입니다. 이번에는 상단에서 html 을 눌러줍니다.
그리고 ctrl + F 를 누르셔서 </body> 를 찾아줍니다.
</body> 위에 로딩 아이콘 코드를 삽입하셔야 하는데 로딩 아이콘 코드는 아래 파일을 다운로드 받아주시면 됩니다.
다운로드 받으셨으면 코드를 복사하셔서 그대로 </body> 위에 붙여넣기를 해줍니다.

</body> 위에 코드를 붙여넣은 모습입니다. 여기서 확인해주셔할 사항이 네모 박스친 lmage 부분인데요~ 제가 처음에 파일명을 기억하라고 한 부분이 여기에 적용됩니다. 코드 파일에는 loading 으로 적혀있어서 따로 수정을 안하셔도 되는데 다른 파일명을 적어주셨으면 그 파일명으로 .gif 앞에 적어주셔야합니다. 그렇게 하고 적용을 눌러주시면 블로그 로딩 아이콘 넣기 완료입니다~

적용하시면 화면 넘어갈때 이런식으로 아이콘이 가운데 생깁니다. ㅎㅎ
마무리
이상 블로그 로딩 아이콘 넣는 방법에 대해 알려드렸습니다~ 블로그에 이것 저것 적용하는게 재밌네요 ㅎㅎ 블로그 속도가 빠르시면 상관은 없으시겠지만 좀 느리신 분들은 한번 적용해보시길 바랍니다~
관련글 더보기
html 블로그 사진에 이미지 태그 넣는 방법
안녕하세요 우키키키입니다. 오늘은 블로그 포스팅 하실때 사진에 이미지 태그 넣는 방법에 대해 알려드리겠습니다. 이미지 태그는 html 에서 그림을 넣어주는 태그를 말합니다. 이미지 태그에
minsui1.tistory.com
사진 이미지 크기 줄이고 블로그 로딩 시간 줄이기
안녕하세요 우키키키입니다. 오늘은 사진 이미지 크기 줄이는 방법에 대해 알려드리겠습니다. 온라인 사이트인 옵티미질라(Optimizilla) 에서 간단하게 줄일 수 있습니다. 사진 이미지 크기 줄이기
minsui1.tistory.com
키자드로 티스토리 백링크 등록하는 방법
안녕하세요 우키키키입니다. 오늘은 키자드로 티스토리 백링크 등록하는 방법에 대해 알려드리겠습니다. 네이버 블로그 구글검색 등록하는것 처럼 간단하게 주소만 입력하면 됩니다 !! 백링크
minsui1.tistory.com




